如何构建自己的网站
从头开始构建自己的网站,或为您的项目生成一个。
每个GitHub帐户和组织都有一个站点,
并且有无限的项目站点。让我们开始吧。
GitHub pages使用github.io域,HTTPS网络协议。
GitHub pages是一个静态的网站托管服务。
GitHub页面的网站,即使云端仓库是私人的,仍旧可以在互联网上公开。
GitHub页面的网站有以下的使用限制:
GitHub网站发布页不能大于1 GB
当然,如果你不习惯英文的github,也可以选择国内的一些网站。
此文章有较多的图片,为了让您看到全部内容,请您先等待一会儿再观看此文。
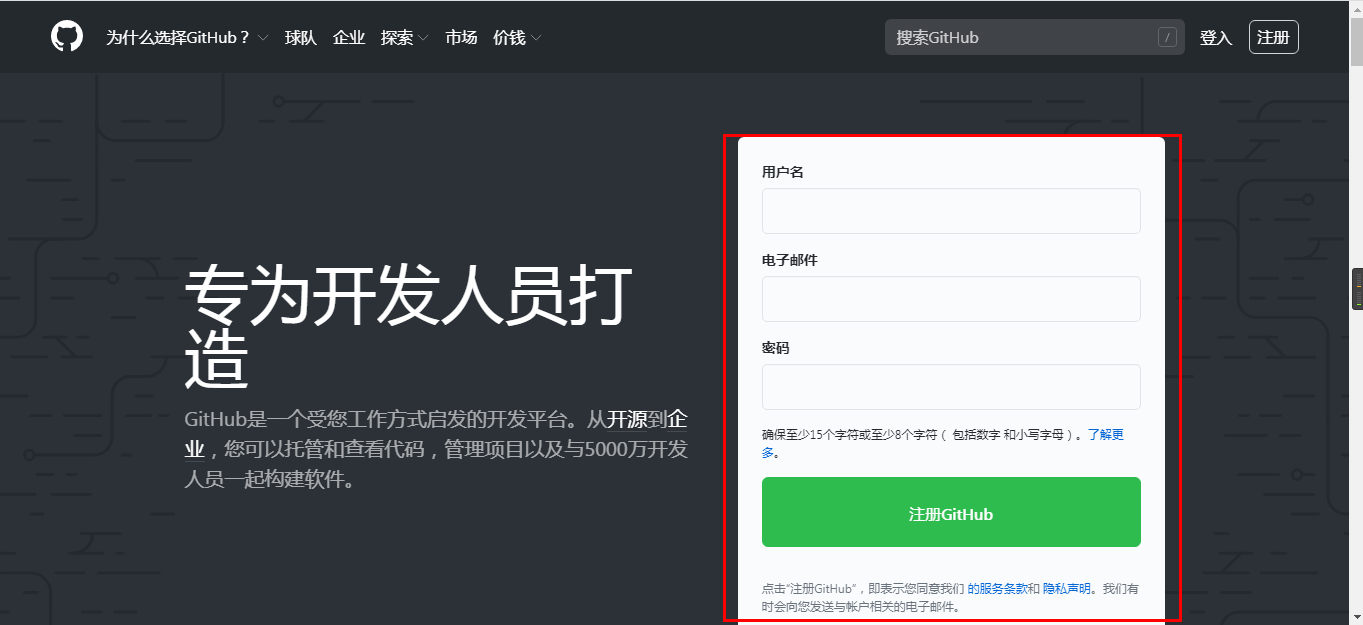
1、注册github账号。
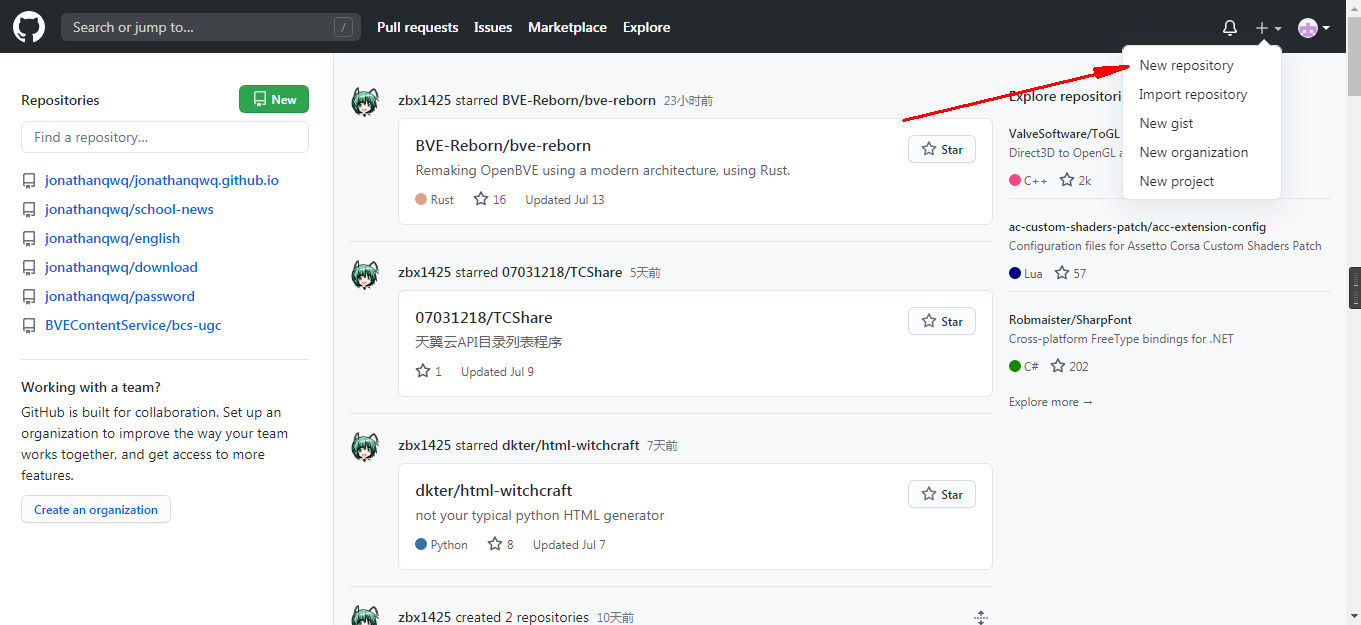
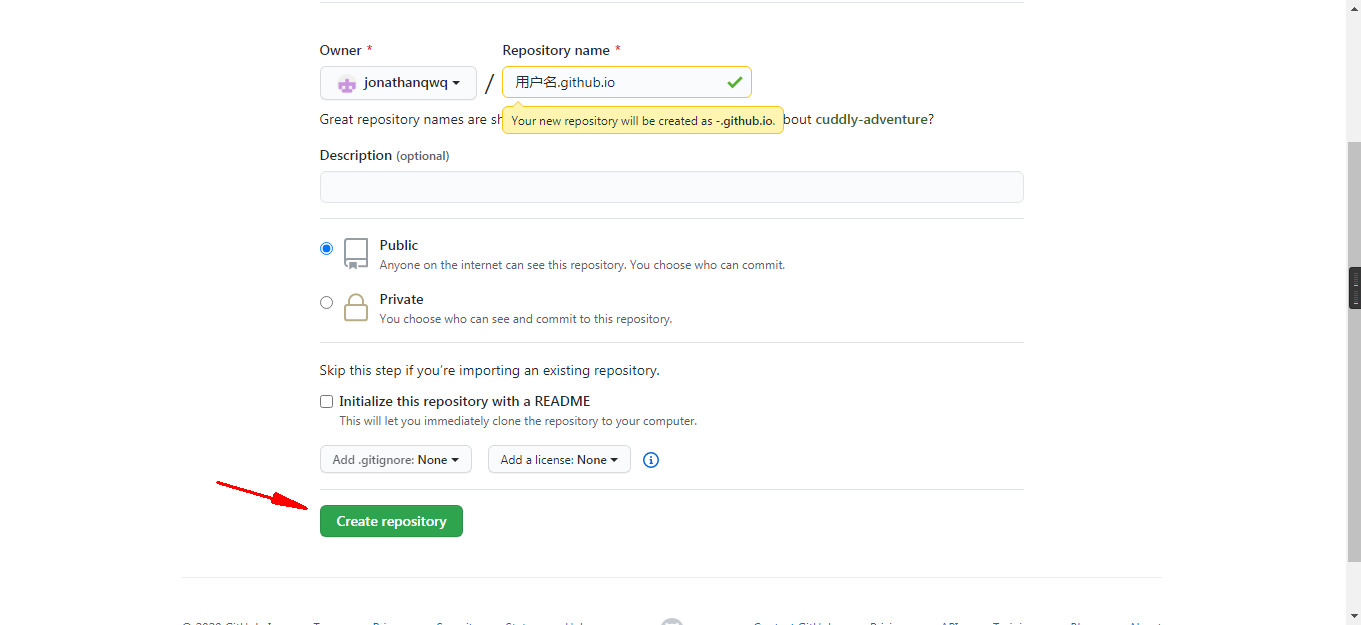
2、在GitHub上,创建一个新的库命名为username.github.io,其中用户名是您在GitHub上的用户名。username一定要和你的用户名匹配,否则不可用。(登陆账号后点这里,在Repository name框里填写上username.github.io,然后点击最下方的create repository就可以了。)


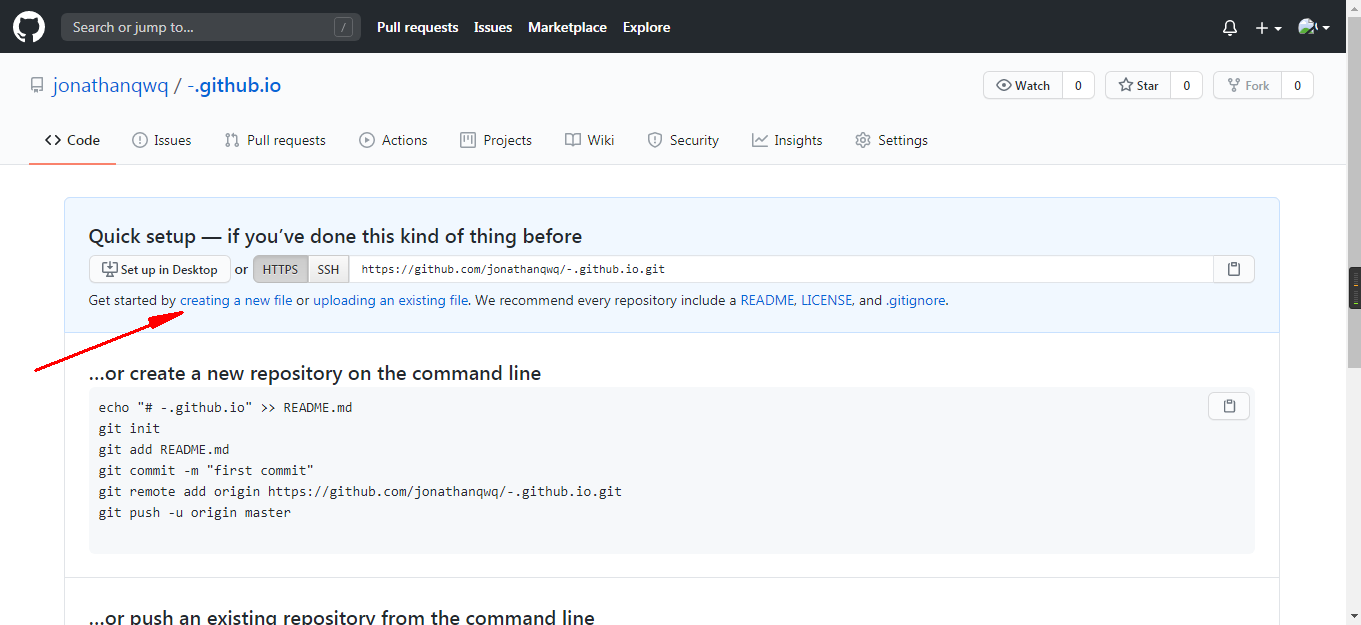
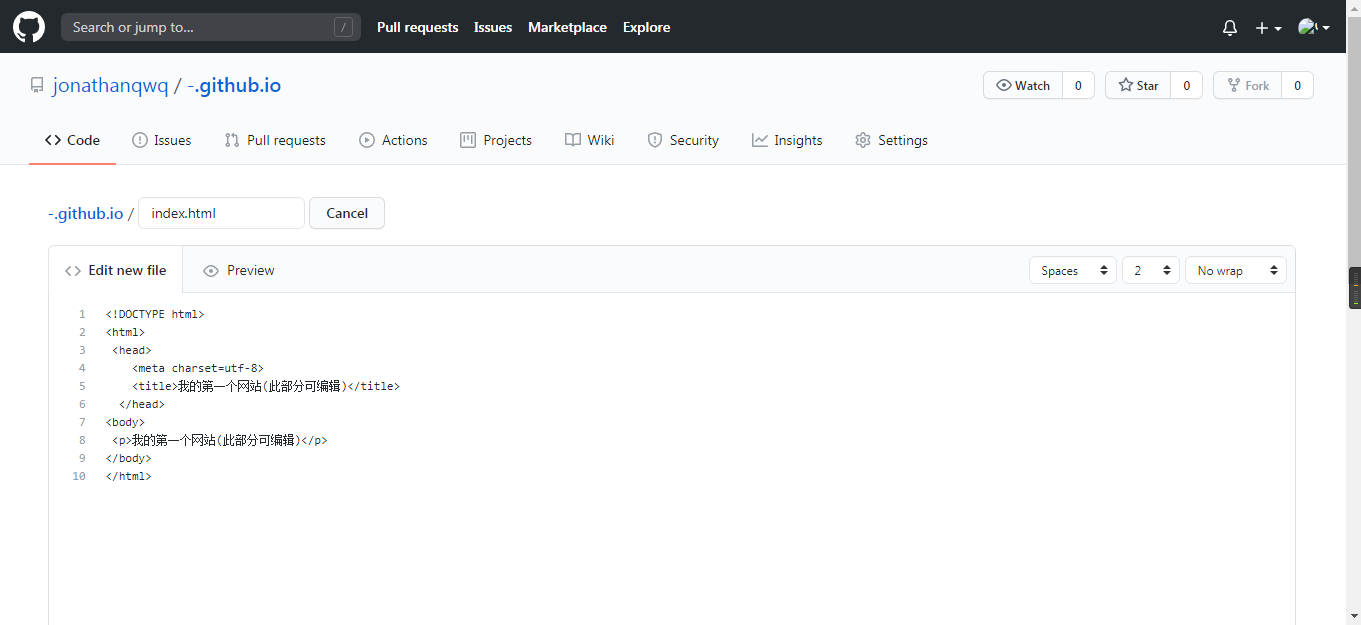
3、在你的储存库中点击creating a new file,在name your file中添入index.html,在edit your file 下方的文本框中填入
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>我的第一个网站(此部分可编辑)</title>
</head>
<body>
<p>我的第一个网站(此部分可编辑)</p>
</body>
</html>
</p>
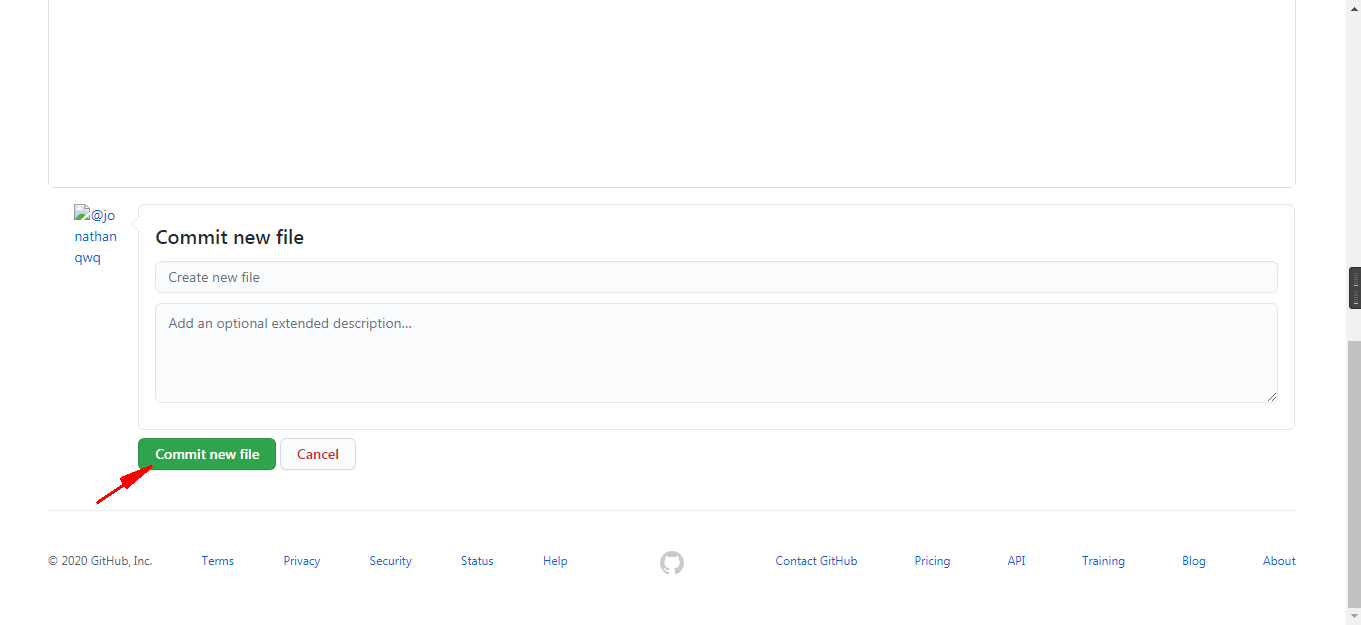
点击commit new file即可。



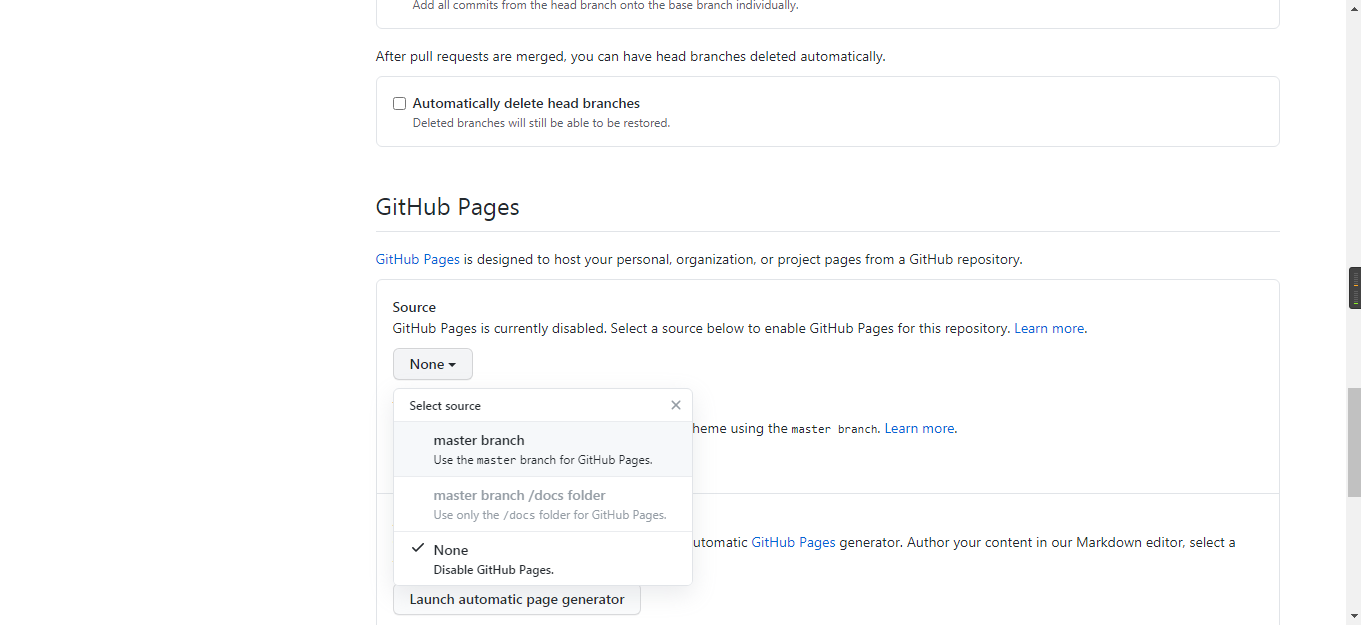
4、点击"settings", 进入仓库设置页面.
找到"GitHub Pages"这一处, Source选择master
选择之后, 你就会发现页面在进行刷新.
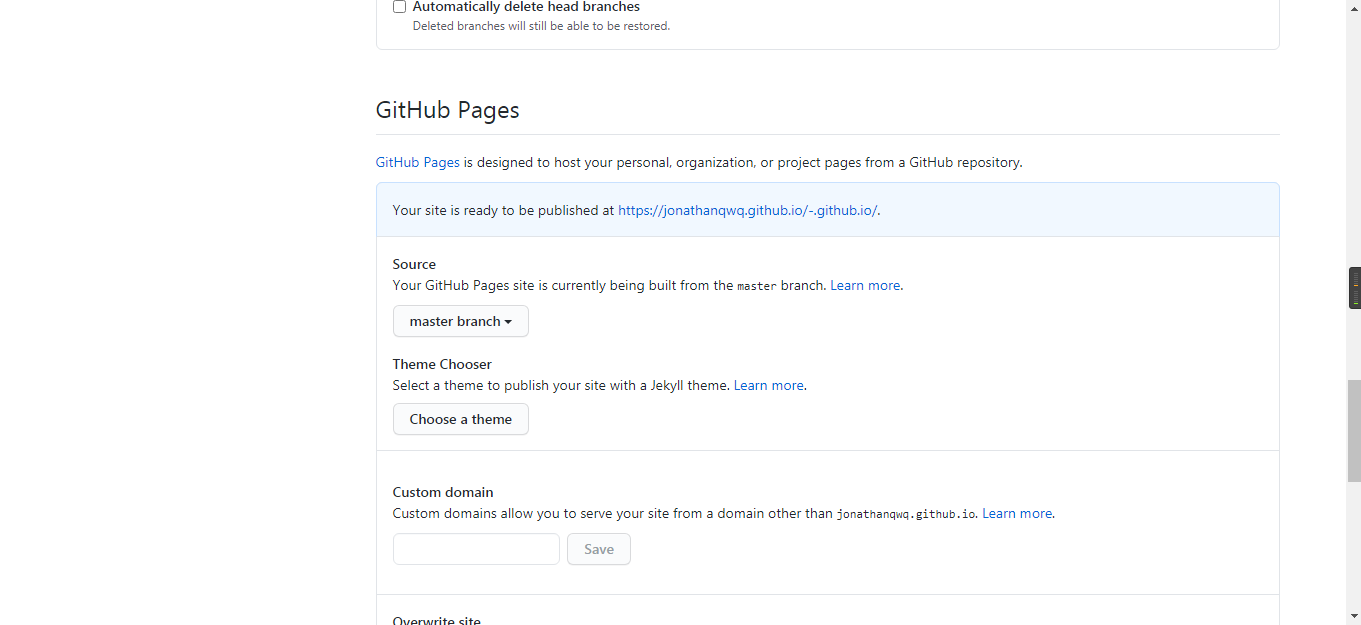
稍等片刻刷新完成. 再把页面滚动到此处, 你会看到一行提示, 类似于
Your site is ready to be published at https://username.github.io/.
其中的链接: https://username.github.io/ 就是你的网站地址.
点击此链接, 不出意外的话, 你的网站就呈现在你的眼前了.